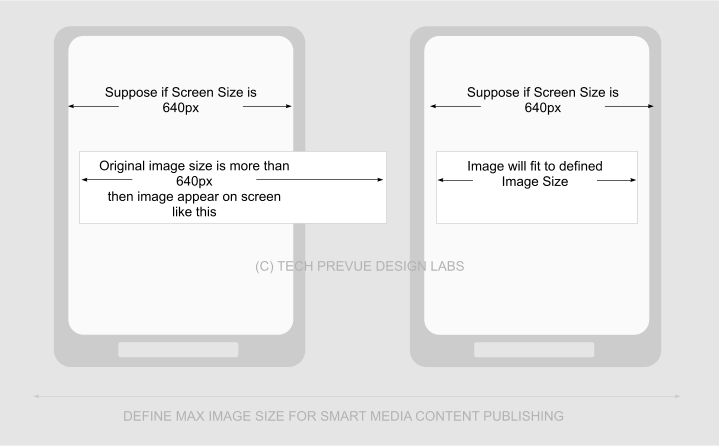
One solution for this is a predefined max image width in the post body. Different bloggers have different blog theme/template and layout width. Because of that post body width is different but it is not less than 500px by default. So that we can choose the image with near about 200px, 250px, 80%, 100% or width that suites to your blog design. Hereunder is the pictorial example of this:
Steps to Set Max Image Width for All Images of a Blog Post
Steps to get the same image ‘Max Image Width’ in Post Body of Blogger:
- Blogger Dashboard › Theme › Edit HTML 2. After that find this code ]]></b:skin> in the template 3. Add the following code just above this
- Now press the “Save Theme” button You can change highlighted value in red color as per your blog width. Note: Different blog themes may have different Div Class, so you need to take care of this, to work changes in your blog. Need More Help? Just make comments.